Choix de la représentation visuelle d’un indicateur
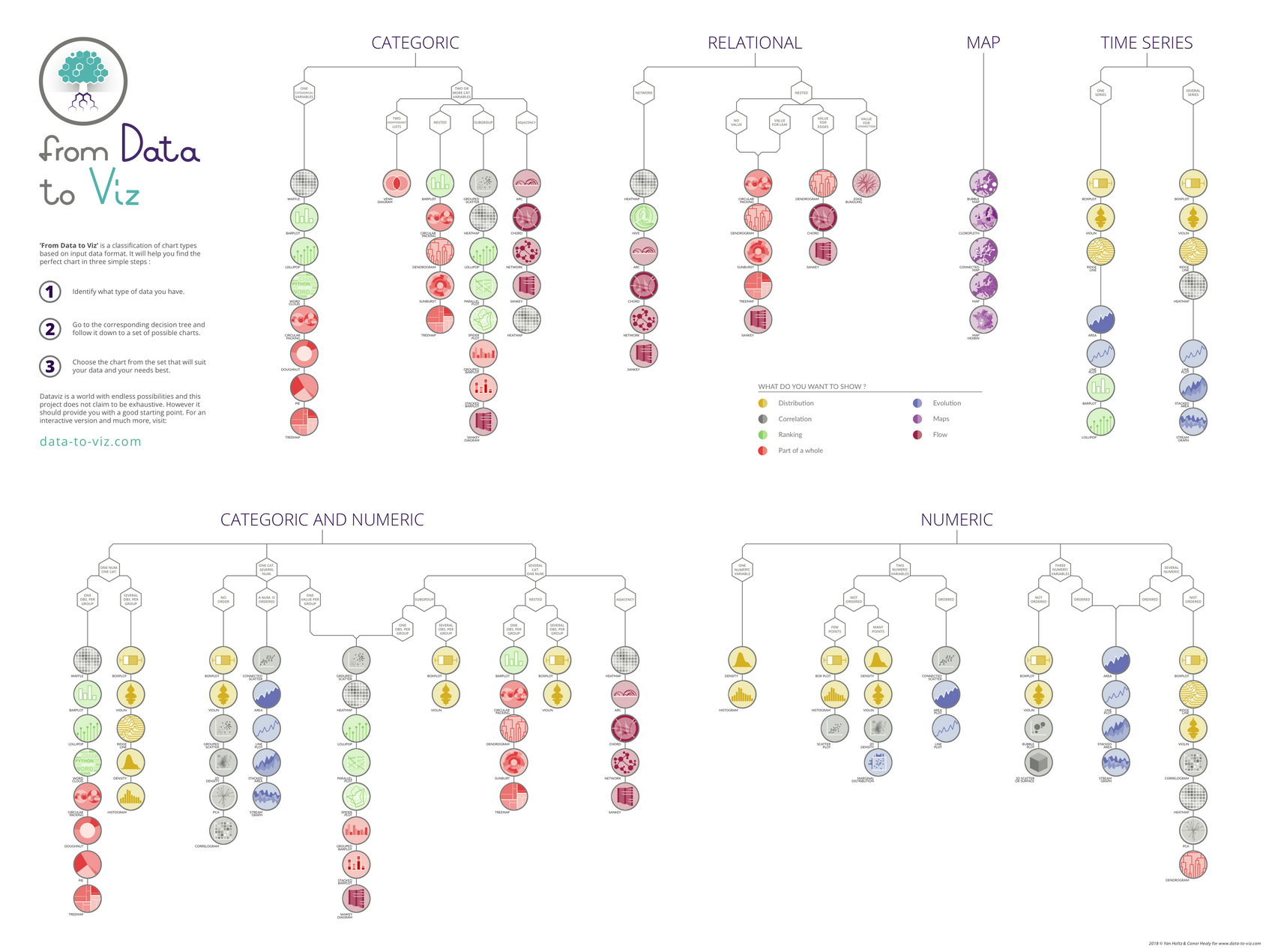
Il existe de nombreuses représentations possibles pour vos indicateurs et toutes ne se valent pas ! Cet outil interactif vous permet de naviguer dans les solutions possibles en fonction de la nature de l’indicateur à visualiser.

- Utiliser des représentations nécessitant de comparer des surfaces ou des angles : diagramme en secteur, donut, treemap etc.
- Utiliser un diagramme en secteur pour représenter des valeurs dont le total ne fait pas 100% ou lorsque certaines valeurs sont négatives.
- Utiliser un histogramme pour représenter des valeurs qui varient naturellement dans le temps : préférez une courbe !
- Si vous avez plusieurs indicateurs avec un même axe temporel, alignez-les verticalement !
- Choisissez toujours la même couleur pour représenter la même mesure ou la même catégorie à travers tous vos tableaux de bord
- Les légendes doivent être claires et lisibles : en général en haut à gauche au dessus de votre visuel. Il doit être évident de savoir si elles se rapportent à une représentation précise ou à tout le tableau de bord.
Lecture Choosing an effective visual, par Laurent Brisson et Cécile Bothorel (IMT Atlantique), https://formations.imt-atlantique.fr/data_storytelling/visual_concept.html.
Suppression de la surchage
Quand on parle de surcharge on évoque ici la surcharge visuelle de la représentation d’un indicateur qui va induire une charge cognitive. Les représentations visuelles de votre tableau de bord doivent être suffisamment intuitives et simples à comprendre en un coup d’oeil pour laisser le décideur se concentrer sur les actions à mener, les décisions à prendre.
La capacité de traitement de l’information dans notre mémoire à court terme est de 3 ou 4 informations à la fois (Source) : il est ainsi important d’être vigilent à cela lors de la conception de votre tableau de bord.
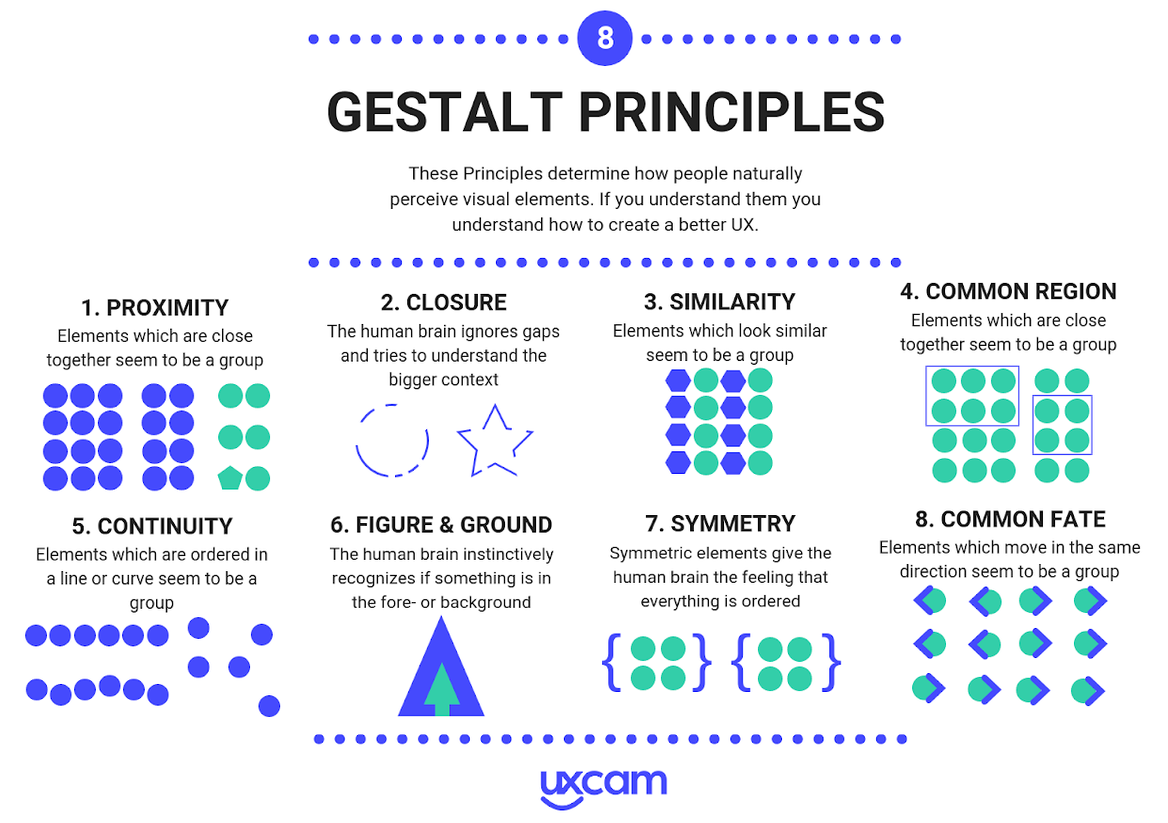
Toutefois, des techniques permettent de déclencher le traitement automatique d’informations par le système visuel de l’être humain. Il est possible ainsi d’éviter un traitement conscient et un “bloc” d’informations pourrait ainsi correspondre à une unique information à traiter consciemment. Ces techniques sont basées sur les principes de la Gestalt.

- Utiliser un histogramme pour afficher des données catégorielles (préférez un diagramme en barres horizontales)
- Faire un diagramme spaghetti : c’est à dire afficher 5 ou 6 courbes sur le même graphique
- Avoir plusieurs axes verticaux (et donc des unités différentes) sur un même diagramme
- Triez par ordre croissant ou décroissant votre diagramme en barres horizontales
- Utilisez les diagrammes en barres horizontales pour tout ce qui est comparaison de catégories
- Laissez toujours les textes de même type au même endroit et au même format pour chaque représentation : par exemple le titre d’un graphique en haut à gauche en Arial, 12pts gras
Lecture Clutter is your enemy!, par Laurent Brisson et Cécile Bothorel (IMT Atlantique), https://formations.imt-atlantique.fr/data_storytelling/clutter_concept.html.
Mise en évidence
La mise en évidence a pour objectif d’attirer l’attention de l’utilisateur là où elle est requise pour lui permettre de traiter l’information plus rapidement. Pour cela vous avez 3 angles d’attaque :
- le choix de la couleur : choisissez peu de couleurs, donnez leur du sens et laissez de l’espace vide pour mettre ces couleurs en évidence
- le choix de la taille : attention aux mauvais usages de la taille pour les visuels, mais les titres, légendes et unités doivent être clairement visibles !
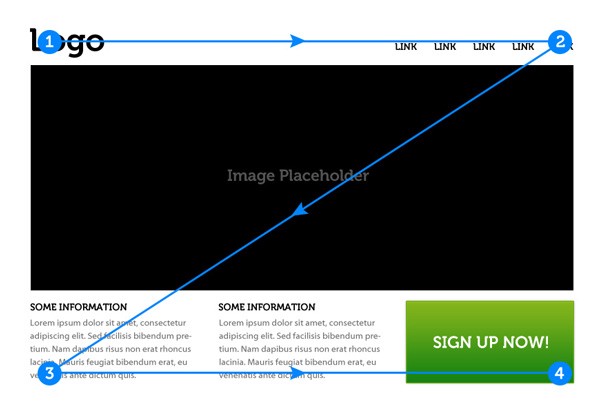
- le choix de la position : restez cohérent sur les positions, placez les éléments importants en haut à gauche, pensez au pattern en Z (voir image ci-dessous)

- Utiliser trop de couleurs différentes ou des couleurs non-intuitives (bleu pour négatif, violet pour positif etc.)
- Utiliser la taille de manière inappropriée et ainsi masquer dans certains cas des informations
- Chaque diagramme doit avoir un titre clair sur les indicateurs manipulés et/ou la finalité de son utilisation
- Chaque axe des ordonnées et des abscisses doit avoir un titre et une unité
- Dans le titre du graphique, la couleur de l’expression concernant l’indicateur doit être la même que dans le visuel juste au dessous
Lecture Focus your audience's attention, par Laurent Brisson et Cécile Bothorel (IMT Atlantique), https://formations.imt-atlantique.fr/data_storytelling/focus_concept.html.
Lecture Z-Shaped Pattern For Reading Web Content , par Nick Babich, http://babich.biz/zpattern/, Consulté le 3 avril 2020.